Module de création de diaporama
Nom du module : zdiaporama
Auteurs : Super_chemist et snypi
Licence : Creative Commons BY-CC-NC-SA
Description
Ce module permet la création de diaporamas simples en javascript, à partir d'une liste d'images chargées sur le site.
- Utilisation des fonctions natives de ziteplus liées à la gestion des documents et des Rubriques.
- Utilisation simple, directement à partir de l'éditeur tinymce.
- CSS facilement ajustable.
- Compatible avec les designs extensibles, même aux très petites résolutions.
- Si le client a désactivé le javascript, la première image s'affichera sans casser le design (il n'y aura bien évidement pas de diaporama).
Installation
Le module s'installe dans le menu MODULE de ziteplus,
- soit en "Ajoutant" le fichier .zip du module,
- soit directement via le lien "Ajouter depuis le site officiel" (méthode recommandée).
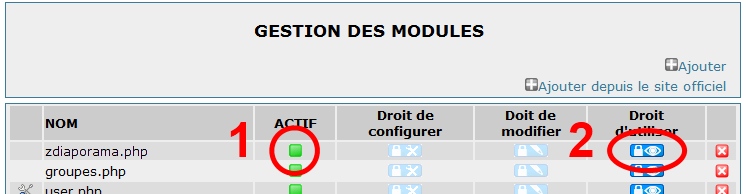
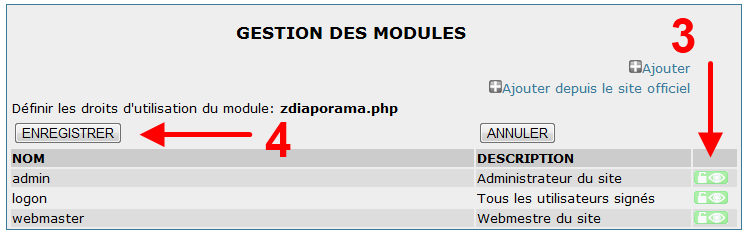
Important : il faut ensuite "Activer le module" (1), modifier le "Droit d'utiliser" (2) et tout désactiver afin que les visiteurs du site puissent accéder aux diaporamas (3). Ne pas oublier d'enregistrer (4).


Utilisation
Au préalable, il faut :
- Créer une "Rubrique" dédiée au diaporama que vous voulez créer via le lien "Rubrique" de l'interface de ziteplus.
- Envoyer les photos sur le site via le menu DOCUMENTS de ziteplus (afin de ne pas surcharger inutilement votre serveur et la connexion de vos visiteurs, pensez à réduire la taille de vos photos...).
- Affecter les images que vous voulez voir dans votre diaporama à cette Rubrique (cela se passe dans le menu DOCUMENTS).
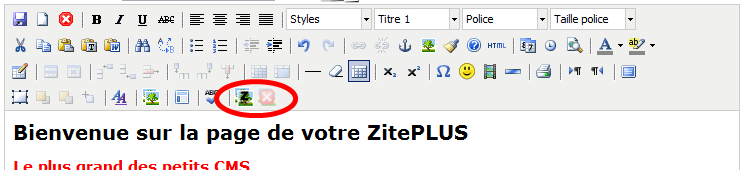
Ensuite, éditez la page ou le panneau où vous voulez voir figurer le diaporama. Deux boutons sont apparus dans l'interface de tinymce. Le premier permet de créer un diaporama au niveau du curseur, l'autre permet de supprimer le diaporama sélectionné.


En cliquant sur le premier bouton, vous arrivez sur l'interface de configuration du diaporama. Tout y est correctement expliqué. Après avoir paramétré comme vous le souhaitiez, cliquez sur "Insérer", et n'oubliez pas d'enregistrer votre page !
Si vous souhaitez modifier les réglages d'un diaporama existant, cliquez une fois dessus pour le sélectionner, puis recliquez sur le premier bouton zdiaporama.
Pour supprimer un diaporama, sélectionnez le, puis cliquez sur le deuxième bouton zdiaporama.
Pour ajouter ou supprimer des images d'un diaporama, retournez dans le menu DOCUMENTS de ziteplus, et affectez/désaffectez la/les rubriques concernées.
Il est tout à fait possible d'insérer plusieurs fois le même diaporama dans une même page ou dans des pages différentes. Il est également possible, en créant plusieurs rubriques, de créer des diaporamas différents à afficher sur une même page ou sur des pages différentes...
N'oubliez pas non plus que ziteplus permet d'affecter plusieurs Rubriques à une même image...
Utilisation avancée
Pour les webmasters chevronnés, sachez que le diaporama est contenu dans un <div class="zdiapo zdiapo_rubrique">. Vous pouvez donc, en mettant tous les paramètres à 0, gérer vous même le style du diaporama via votre feuille de style.
Le module crée une imbrication de <div>, certains avec un positionnement en absolute. Ceci est normal et permet au diaporama de s'adapter automatiqument en taille si la largeur d'affichage est trop étroite, tout en conservant le ratio des images. Je vous déconseille d'y toucher...
Dernière modification le 02/09/2012
![[PNG] Logo ZitePLUS Logo ZitePLUS](view.php/zplus03-150.png)
